動手把痞客邦的動畫廣告移除
雖然很感謝痞客邦提供部落格服務, 但上面那則會動的廣告, 讓我的眼睛很不舒服(不會動的話還可接受, 可是大部分都是動畫). 所以, 上網找到了去除動畫廣告方法
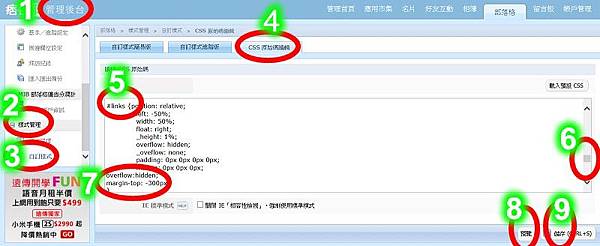
圖中數字表示操作順序及位置
- 先進入管理後台1 à 樣式管理2 à 自訂樣式3中
- 選擇CSS原始碼編輯4
- 找到下列原始碼5: (約在CSS原始碼五分之三處6)
#links {position: relative;
left: -50%;
width: 50%;
float: right;
_height: 1%;
overflow: hidden;
_oveflow: none;
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px;
}
- 把以下面的語法複製, 貼到語法後面, 括弧前面7
overflow:hidden;
margin-top: -300px;
- 完成後的語法如下: (請注意括號位置)
#links {position: relative;
left: -50%;
width: 50%;
float: right;
_height: 1%;
overflow: hidden;
_oveflow: none;
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px;
overflow:hidden;
margin-top: -300px;
}
- 預覽8一下, 動畫廣告不見了
- 最後按儲存9就完成了
參考資料來源:
全站熱搜





 留言列表
留言列表
